Share:
Former Director of Developer Education at Vonage. With a background as a creative developer, product manager, and hack day organizer, Martyn has been working as a technology advocate since 2012 having previously spent time in broadcasting and major record companies. Educating and empowering developers all over the world.
Break Awkward Silences with Terrible Festive Jokes via SMS
Time to read: 13 minutes
In this tutorial I'll show you how to build your own awkward silence breaker, in the form of an SMS app that will reply to you with terrible festive jokes and one-liners that you can throw out to the table, quickly breaking the tension.
Getting large groups of family members together at any time of year can sometimes get a little awkward. Like when Uncle Bill has been mixing his drinks, and he ultimately says something about cousin Roberta that leaves everyone uncomfortably munching on parsnips.
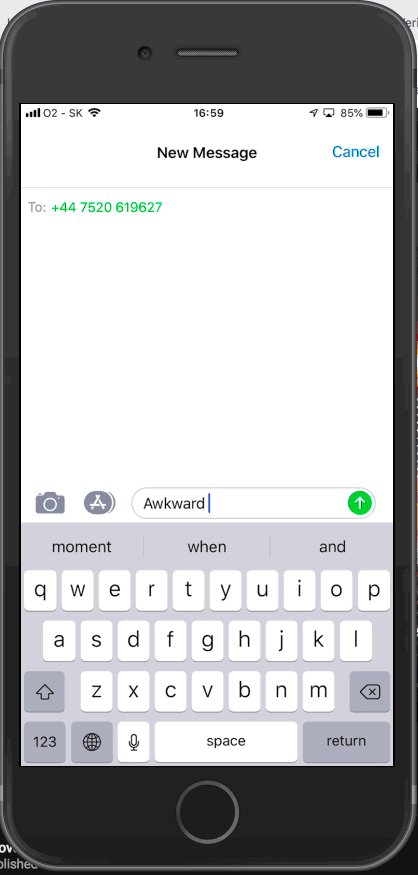
Awkward. Fire up your code editor and let's get started.
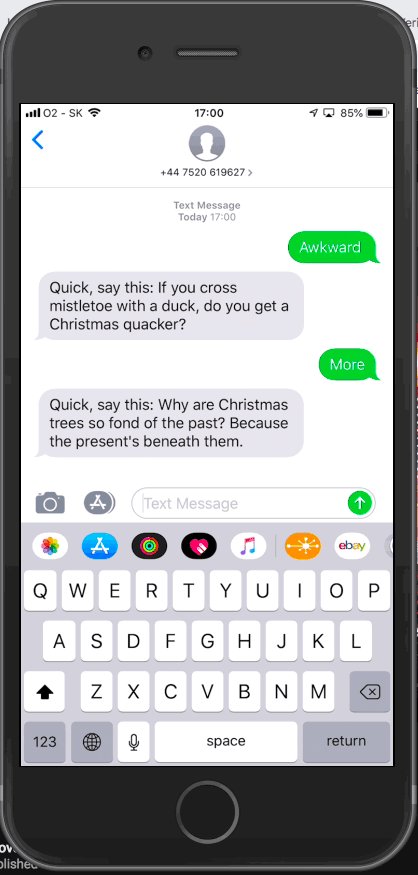
My version of this app is live, so you can message it right now and see the results before we dig into the code.
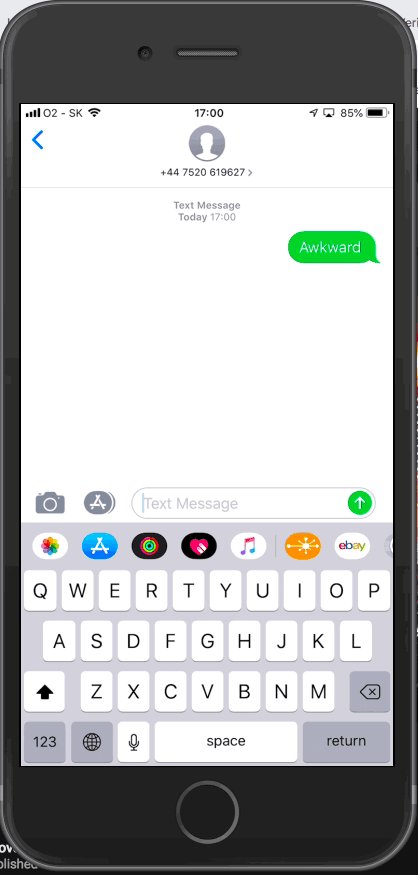
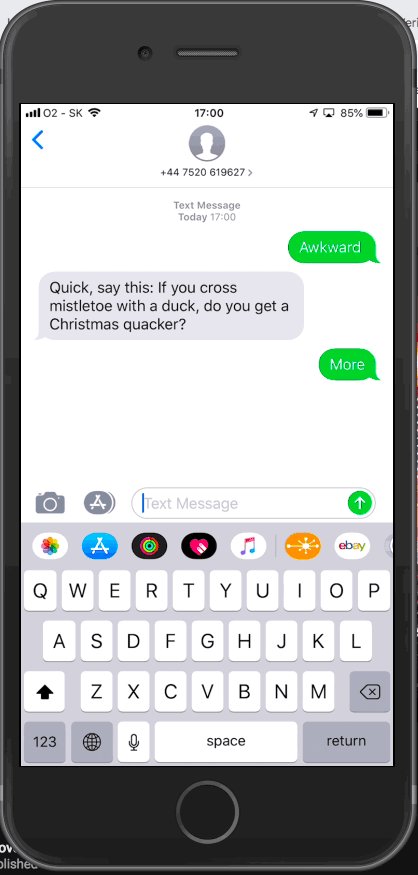
Send an SMS containing the word 'awkward' to +44 7520619627 if you're in the UK, or +1 201 844 9627 if you're in the US and bust out laughing at the genius lines you'll be sent in return... maybe.
(The keen of eye will have already spotted that the last 4 digits of each of those numbers spell out X-M-A-S on a telephone keypad.)
One line didn't break the grim, grim silence? Okay, SMS the word 'more' in reply and get another line that might help.
The app we're going to build uses Node.js, the Koa framework (which is just a more modern implementation of Express), and the Vonage Messages API.
The code is available in a repository on the Nexmo Community GitHub account, and also in remixable form on Glitch.
A fresh SMS capable number
Node.js version 8 or above
A selection of terrible jokes and one-liners
An awkward situation
To complete this tutorial, you will need a Vonage API account. If you don’t have one already, you can sign up today and start building with free credit. Once you have an account, you can find your API Key and API Secret at the top of the Vonage API Dashboard.
This tutorial also uses a virtual phone number. To purchase one, go to Numbers > Buy Numbers and search for one that meets your needs.
In any directory clone a copy of the code from our nexmo-community repository on GitHub:
Then change to the directory to access the code:
Open this festive package of wonder up in your editor, and we'll get on with the configuration.
To configure this app, it needs to be reachable from the outside world. Use Ngrok to expose port 3000 and note down the https URL you are given:
If you haven't used Ngrok before, follow the guide in this blog post to get up and running.
The first piece to configure is the .env.sample file. Start by renaming it to .env.
Add all the following pieces of information:
Next up is the application-specific detail. Set that up using the CLI.
The app you have cloned has two endpoints in it:
/inboundreceives new SMS messages/statusis a required URL for any Messages & Dispatch application, it receives read receipts and other information about the messages you send
This command will set up a new Messages & Dispatch application on your account. It outputs the Application ID to the screen and will also create a private key in the directory you're currently in. Both are needed for the next step of the config:
Finally, add in your new SMS capable number:
With all those fields filled out you can save your .env and close it.
Now you need a number so you can receive calls. You can rent one by using the following command (replacing the country code with your code). For example, if you are in the USA, replace GB with US:
- vonage numbers:search US vonage numbers:buy [NUMBER] [COUNTRYCODE]
Now link the number to your app:
vonage apps:link --number=VONAGE_NUMBER APP_IDCopy
That's it. Set up complete!
Vonage now knows where everything is going and how to route new messages over to your application. There's only one thing left to do:
Once the server is running, ensure that your Ngrok connection is still up and running on the same URL you used in the callbacks and then SMS the word 'awkward' to your new number.
 Numbers in action
Numbers in action
Your next steps are to deploy this app to a server. Heroku is an excellent choice for this and the app won't require any code changes to work there.
Remember, when you deploy the app elsewhere you will need to update the callbacks for the SMS number, and both the URLs for your Messages & Dispatch application.
The CLI commands you need to do this are:
Then you're good to go.
If you're looking for an even quicker route to playing with the code for this application, you can remix it on Glitch by clicking the button below:
Share:
Former Director of Developer Education at Vonage. With a background as a creative developer, product manager, and hack day organizer, Martyn has been working as a technology advocate since 2012 having previously spent time in broadcasting and major record companies. Educating and empowering developers all over the world.